Como criar Gifs no Photoshop para ações de Marketing Digital
”Ah os gifs, o que seria da internet sem eles?’’, você deve estar se perguntando e, sinceramente, eu também. Hoje eles são usados em grande escala e nos divertem muito no dia-a-dia. E, para os marketeiros de plantão, é uma ferramenta e tanto.
Se você é um deles e ainda não usa Gifs em suas campanhas de Marketing Digital, acompanhe esse post e vem entender porque é uma boa ideia e como fazer isso de uma maneira muito simples.
Por que usar?
Primeiramente, faça a seguinte pergunta para você mesmo: tem algo que lhe chame mais atenção do que uma imagem colorida piscando na sua tela? Já sabemos a resposta.
Os Gifs têm o poder de atrair a atenção do usuário de uma maneira que outras ferramentas não têm. Sem contar que ele transmite uma história muito maior que qualquer outra extensão de imagem poderia e, se comparado com um vídeo, seu carregamento é bem mais rápido.
Em um e-mail marketing, um único gif pode mostrar diversas peças de roupas, vários produtos em liquidação e porque não um rápido tutorial? Também há a possibilidade do uso em sites e, claro, nas redes sociais. Deixe sua criatividade trabalhar e aproveite as oportunidades.
Mas como criar um Gif no Photoshop?
No tutorial a seguir você vai aprender a criar e a exportar um gif no Photoshop de uma maneira bem simples. Acompanhe!

Passo 1 – Importando/criando o conteúdo
Selecione sua sequência de imagens que produzam movimento, abra o Photoshop e vá até Arquivo > Scripts > Carregar Arquivos na Pilha (File > Scripts > Load Files into Stack).
Clique em Procurar… (Browse…) e localize as imagens que você deseja usar. Selecione todos os arquivos e clique em Abrir (Open). Clique em OK para importar as fotos em apenas um arquivo.
Obs: Note que o tempo para a abertura dos arquivos pode ser mais extenso, pois o Photoshop irá criar uma Camada (Layer) para cada imagem. Essas camadas se tornarão os frames do seu GIF.
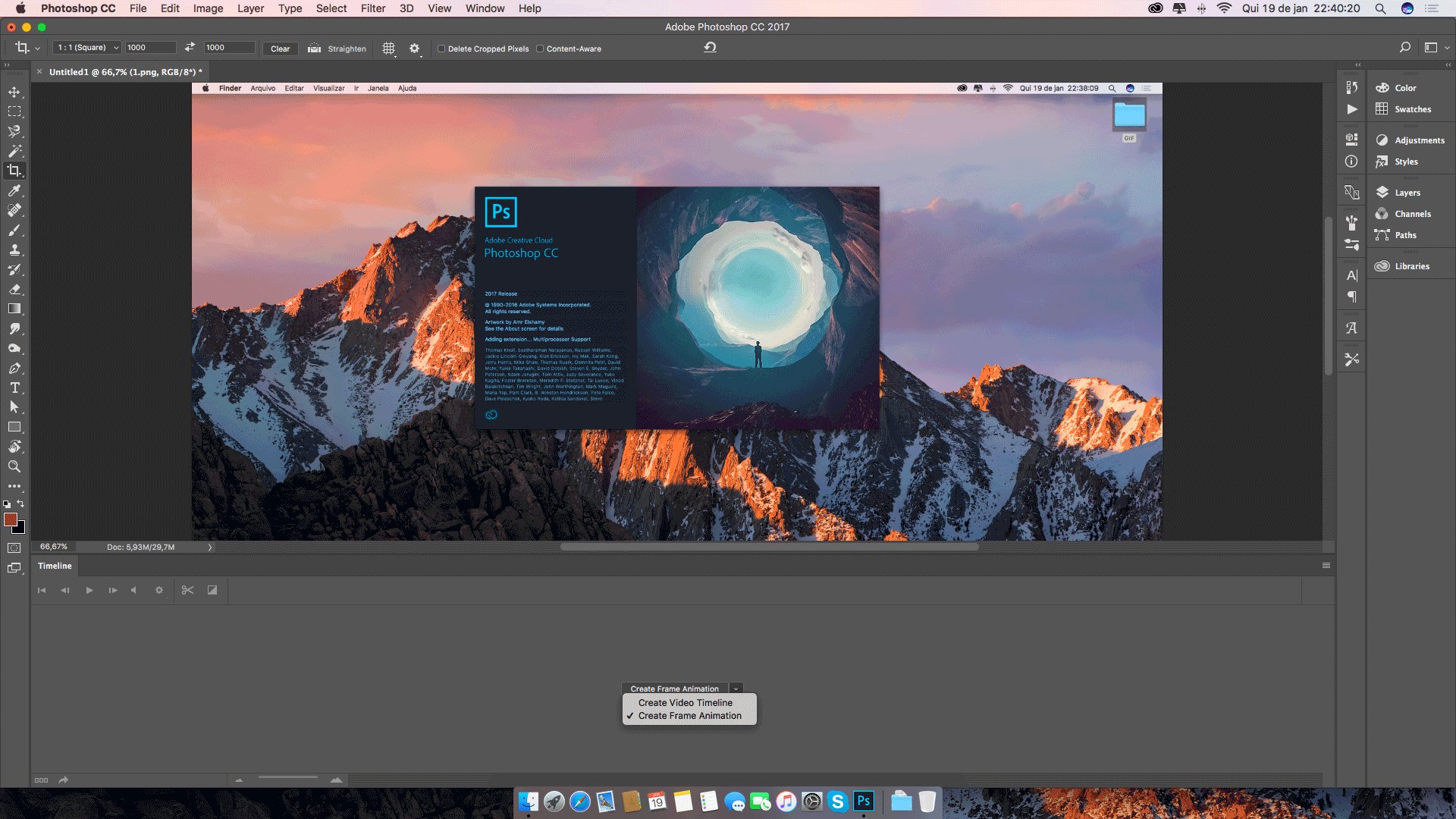
Passo 2 – Abrindo a Timeline no Photoshop
Vá em Janela > Linha do Tempo (Window > Timeline) para abrir o painel de animação. Clique em Criar quadro de animação (Create Frame Animation). Pronto!
Passo 3 – Convertendo os layers em frames animados
Clique no botão de “opções” no canto direito superior da sua Linha do Tempo e selecione “Criar Quadros a Partir de Camadas” (Make Frames From Layers). Essa ação vai converter todas as camadas em frames únicos, porém observe que a sequência será importada de trás para frente.
Para ajustar da forma correta, clique no botão de “opções” no canto direito superior da sua Linha do Tempo e selecione “Reverter Quadros” (Reverse Frames). Automaticamente seus frames se organizarão em ordem crescente.
Passo 4 – Definindo o tempo por frame
Na timeline, selecione todos os frames. Após todos selecionados, clique no tempo que se encontra abaixo do frame (por padrão, nesse momento, sempre estará em 0 sec). E então selecione o tempo desejado.
Passo 5 – Colocando o Gif em loop
No seu painel de Linha do Tempo, selecione a opção “Sempre” (Forever) para habilitar o loop infinito no seu GIF (essa configuração só serve para a pré-visualização do seu GIF. Antes de salvar, lembre-se de ativar no painel de exportação).
Caso queira visualizar a animação, clique no botão “Play” que se encontra logo abaixo da timeline.
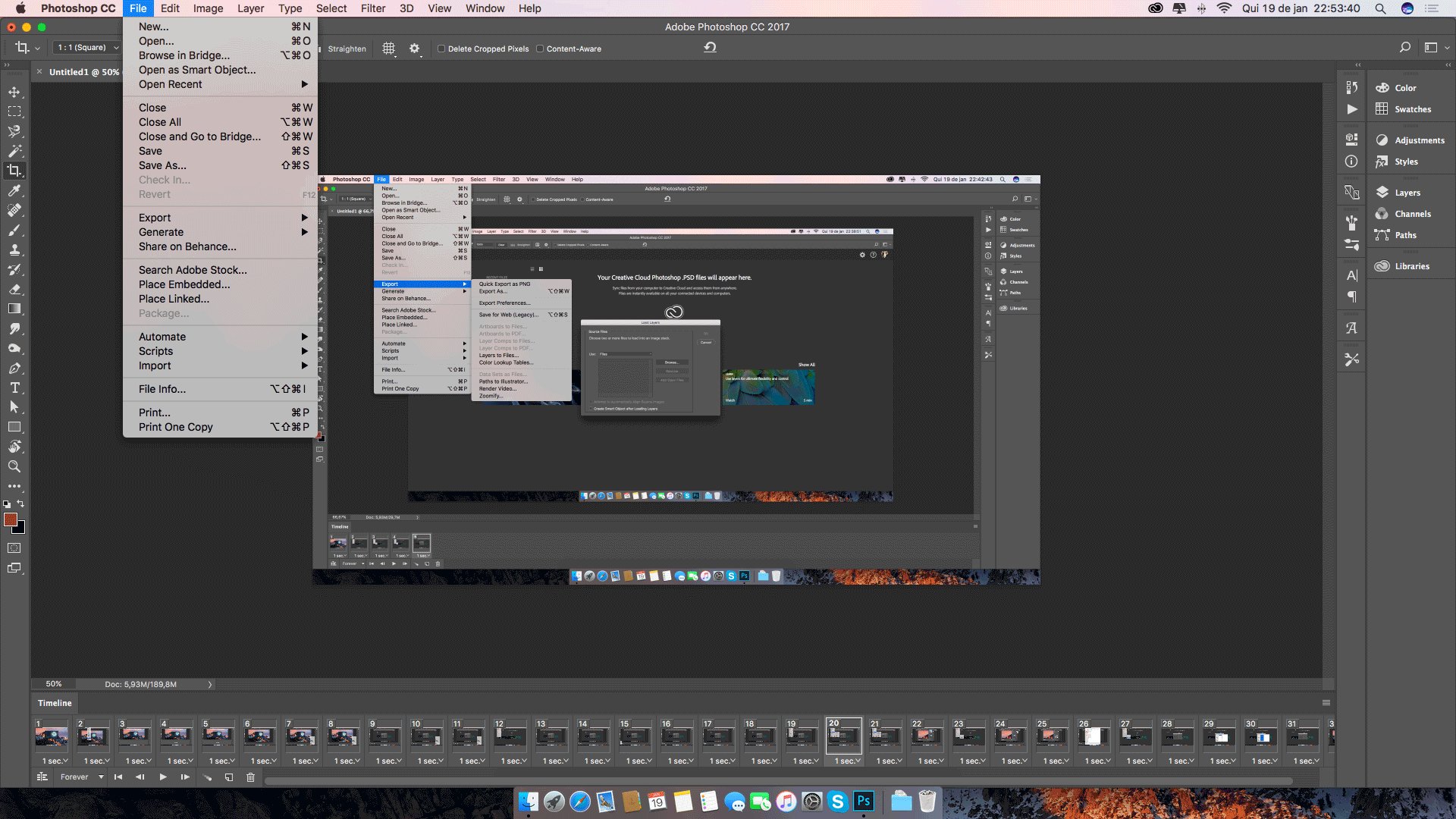
Passo 5 – Salvando o Gif
Clique em Arquivo > Exportar > Salvar para a Web (legado)… (File > Export > Save for Web (Legacy)…). Abrirá uma nova janela, então selecione a Predefinição (Preset) GIF. Escolha 256 no menu Cores (Colors) para garantir uma melhor qualidade.
Escolha o Tamanho da Imagem de acordo com sua necessidade e não se esqueça de selecionar “Para Sempre” (Forever) nas opções de Looping.
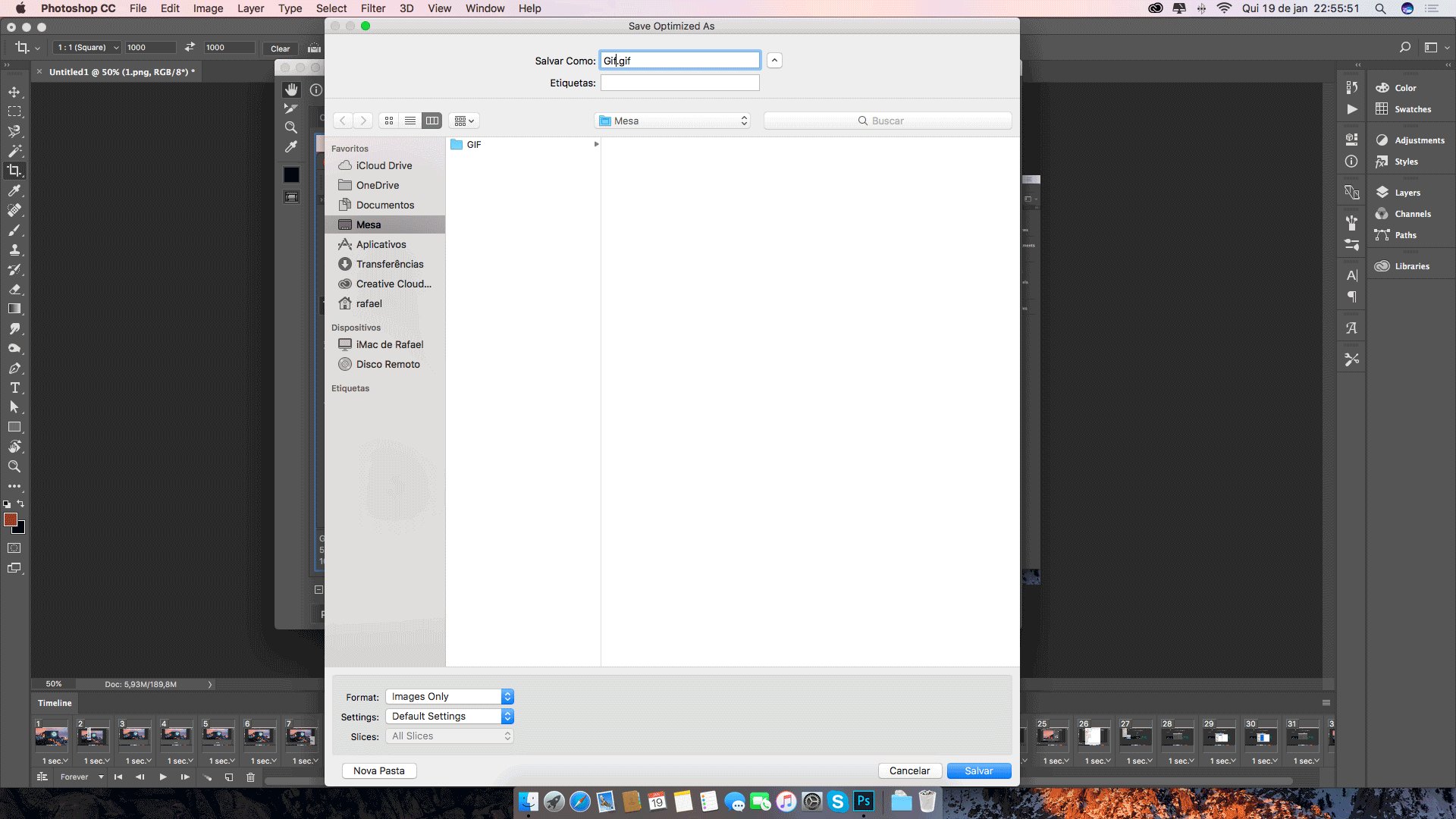
Clique em Salvar… (Save…) e selecione a pasta onde seu arquivo será salvo. Prontinho! Seu GIF animado está pronto para ser publicado.
Agora é só seguir os passos, fazer seus testes, criar seus Gifs e usá-los sem moderação. De forma estratégica e correta, tem tudo para dar certo: aproveite esse momento de triunfo dos Gifs!





